How do I add my own logo to the header or increase its size?
To update your logo, you must ensure you're working in the Default Pages Header and Footer.
When your constituents visit your event page, the logo will be one of the first things they see. It plays a crucial role in creating a smooth and consistent feel between your website and your Raisin page, which will maintain your look and branding. Here you will learn how to:
Upload Your Logo
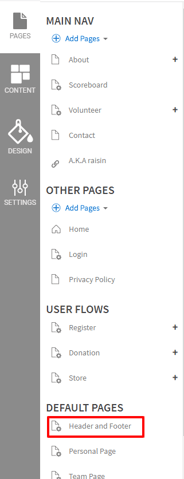
When changing the default raisin logo to your own, be sure you're in the Header and Footer page, which is a common region that cascades across all pages on your site. The Header and Footer page is located on the Pages Panel, and under the Default Pages section:

Click anywhere on the header to start editing your Header. You'll notice that the Content panel will be automatically selected when you do so.
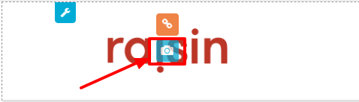
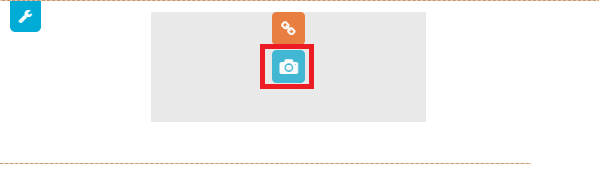
To adjust your logo, hover over the logo image like you would when adding/editing an image elsewhere in the Website Builder. You'll see a Camera icon, which indicates that the image is editable. Click this image to upload the logo of your choice.

The recommend logo image size is 160px x 110px, which will be responsive and optimized for size across all screen dimensions.
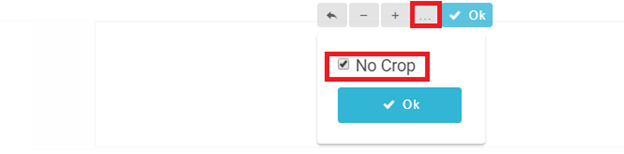
If the image you're uploading is cropped in the frame, click the "..." that appears when uploading the image and check off "No Crop".
How do I increase my logo size?
If you're looking for a really large logo, outside of the specifications of the template, this can be accomplished with the Blank Placeholder feature.
Adjusting your Logo Size with the Blank Placeholder feature
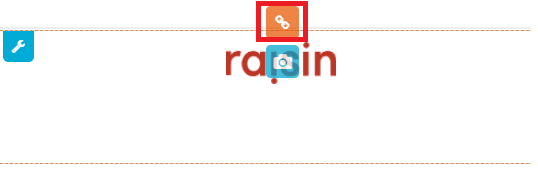
Within the CMS, under 'Default Pages' click into your 'Header and Footer' page. Hover over your logo until you see Camera/Link icon. Click the Link icon.

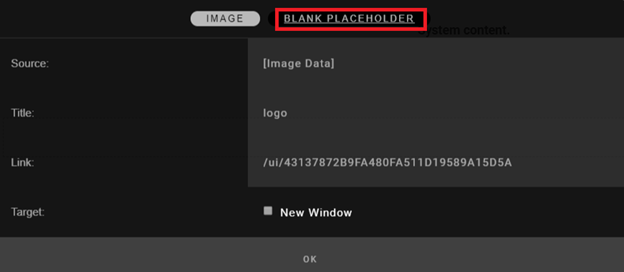
This will bring you into the Header Logo Settings. Click on 'Blank Placeholder'.

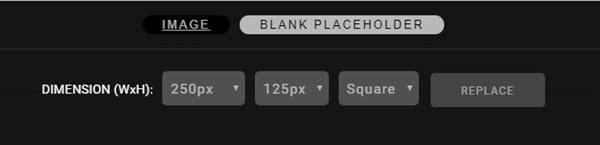
Adjust the desired dimensions and shape of your Header Logo- then select 'Replace'.

You'll notice that your Header Logo is now gone, however, the dimensions you just set will populate a grey blank placeholder for a new image. Hover over the Blank Placeholder and click on the 'Camera' Icon and add your Header Logo.

When you upload your Header logo, you'll be given the option to crop it. However, by selecting 'No Crop' your Header logo will fit proportionally within the Blank Placeholder you created.

Bingo! Your new resized Header logo!