Using body sections and content blocks to customize a website page.
When building your event page with Raisin, you can customize your page to create a unique and beautiful user experience that is consistent with your branding. Using the building blocks provided, known as body sections and content blocks, the design opportunities are endless. A helpful way to look at these building blocks is to think of the body sections as a wall and the content blocks as the paintings you hang on that wall.
How do I add body sections?
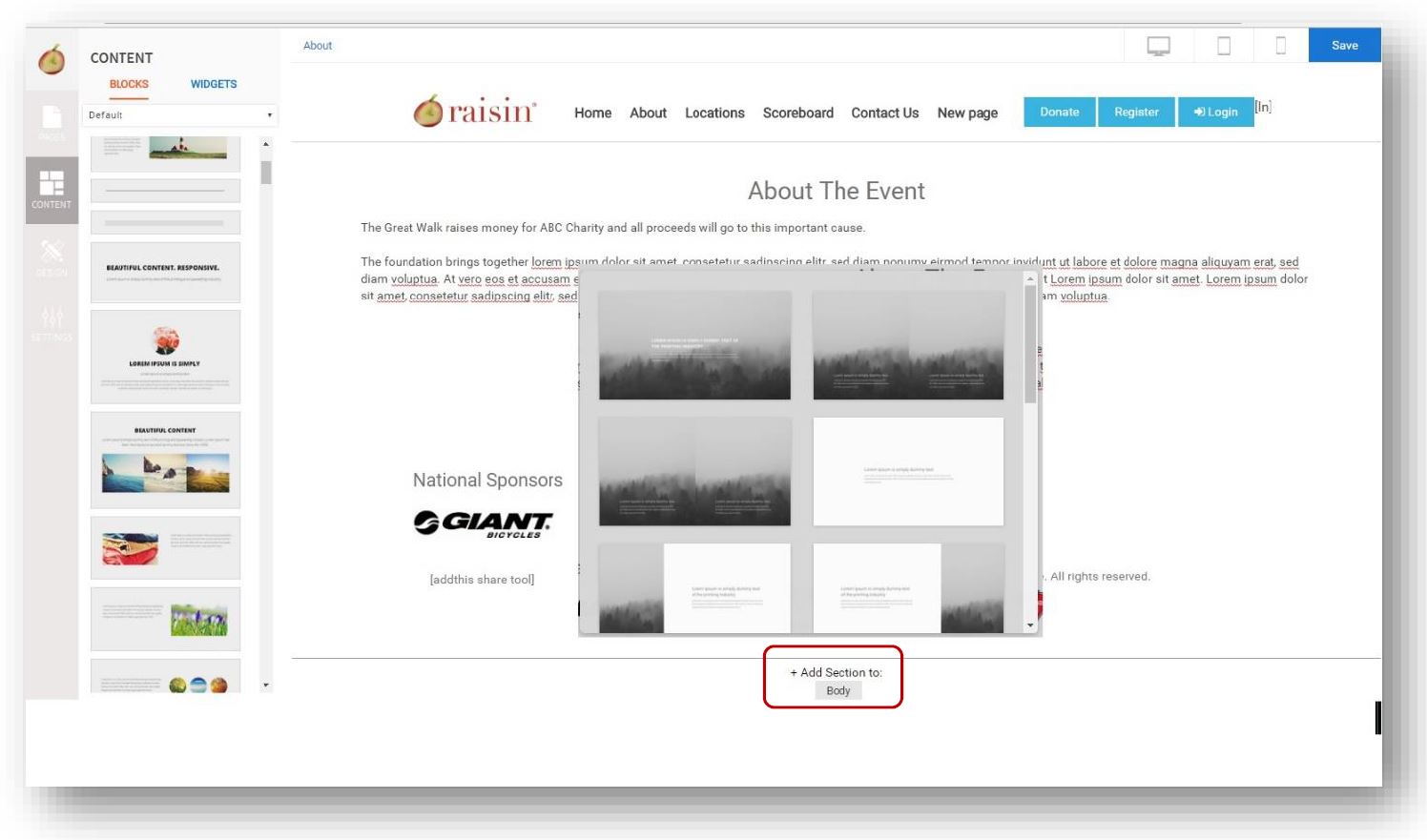
To add these sections, click on the +Add SECTION at the bottom of the page and choose the section layout
By default, new pages load with a 1 column centre content well. You can drag several content blocks into this column.
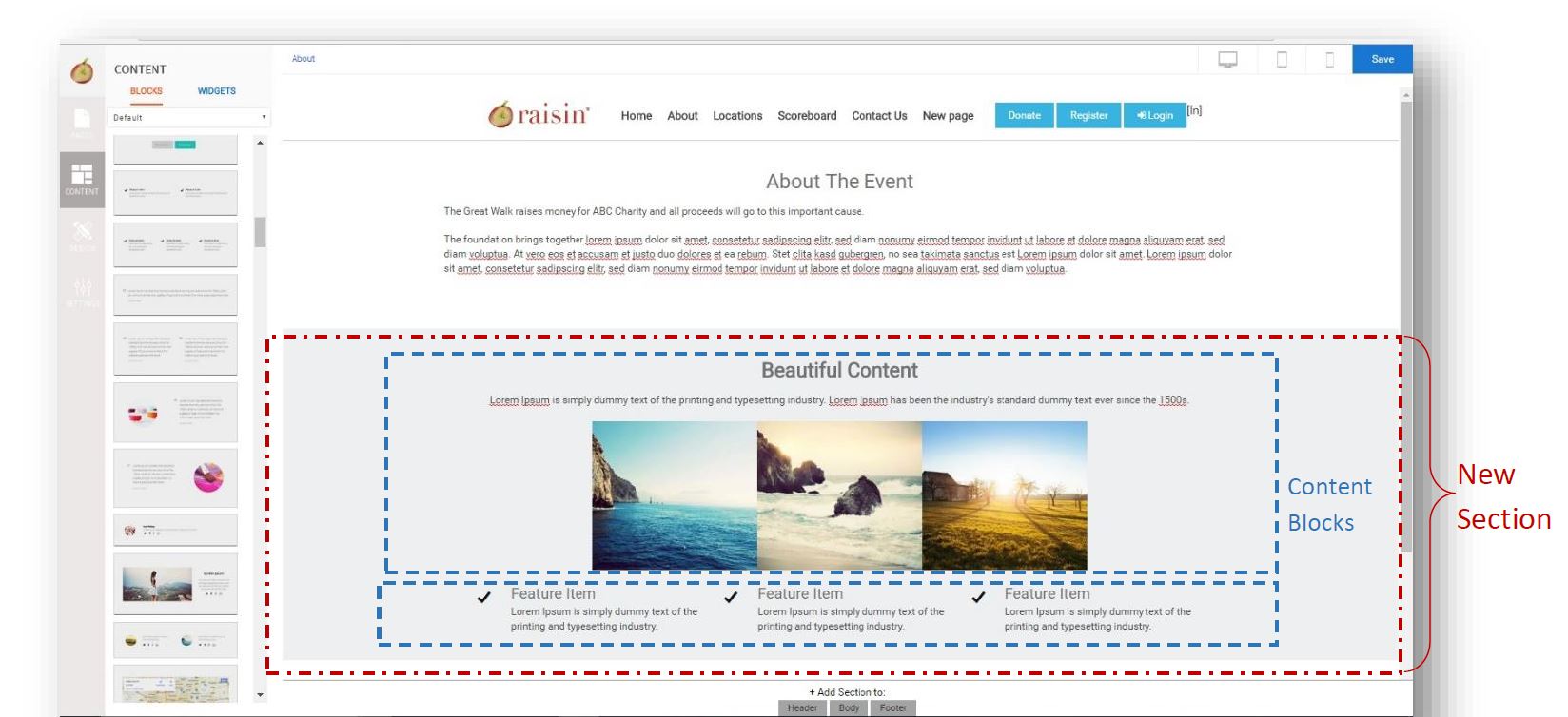
You can add other layout, or structural blocks, to the page to give a different treatment to different sections. For example, a 2 or 3 column section, or a section on the page where a different background image or colour would apply.
To add these sections, click on the +Add SECTION at the bottom of the page and choose the section layout.

The section will be added and then you can drag a Content Block into the Section and format the section.

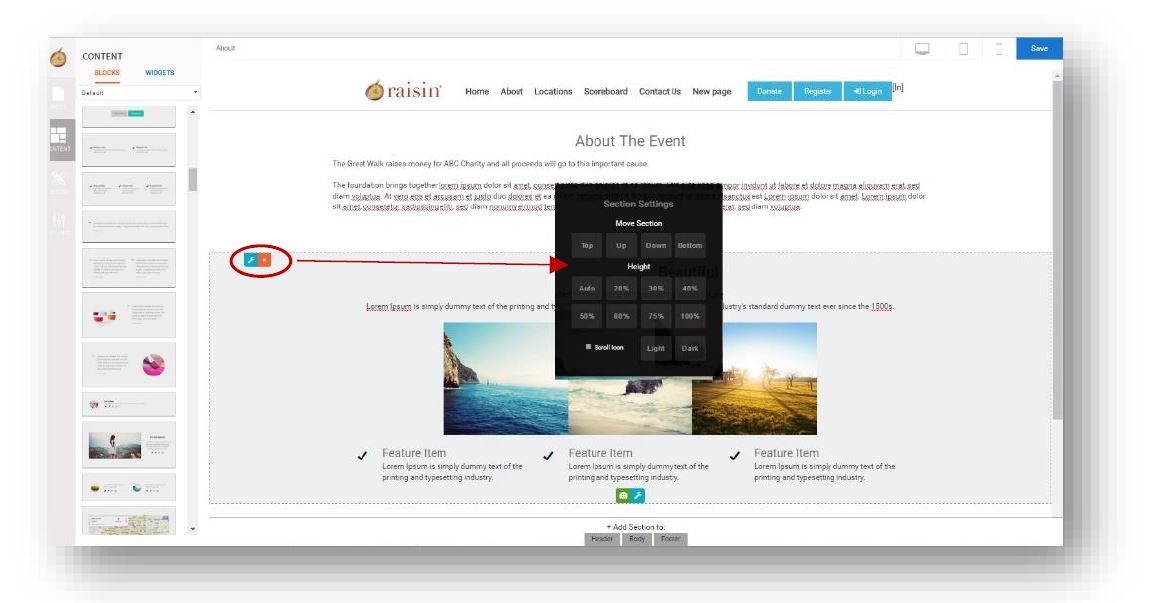
There are some additional controls to manage the Section Blocks. When you roll over the sections, you will see a Settings icon that looks like a blue wrench.
The Section Setting controls, inc the top left, are used to change or move the entire section above or below other sections or to control the height of the section. The orange ‘x’ will delete the entire section from the page.

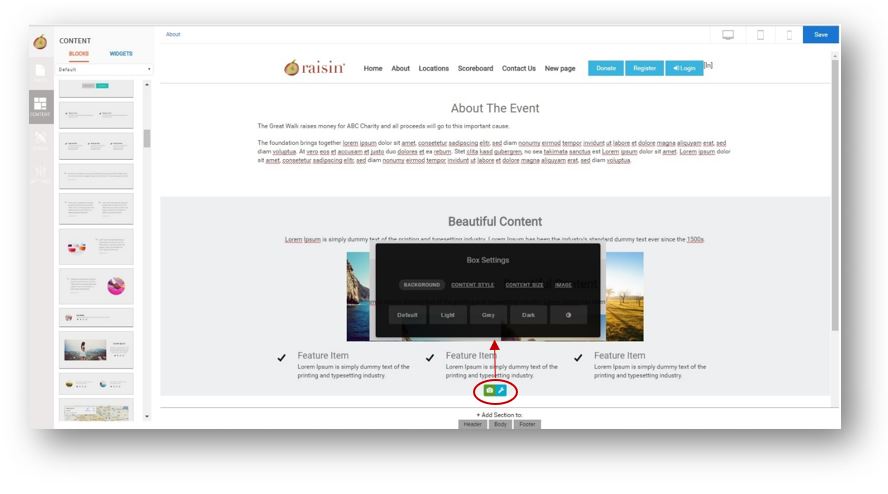
The Box Settings control at the bottom of the section sets the formatting for the section as a whole. This could be used, for example, to change the background colour of this section or make it an image, as well as modifying the overlay of the content blocks within that section to be lighter text, or darker text, etc.

Using background images within a Section
For Boxes with images, the uploaded image will upload across the full-width of the page. The height of the image is defined by the height assigned in Section Settings or the height of content added into the section, along with the width of the screen it is being viewed on. This is done for best effect or across devices, ensuring the content you place in the section can be read no matter how it's being accessed.
For this reason, we do not recommend adding background images with text as they will crop on smaller screens and the text cannot be picked up by search engines. Be sure to preview how it looks on various devices/screens for desired effect.
How do I add content to my event?
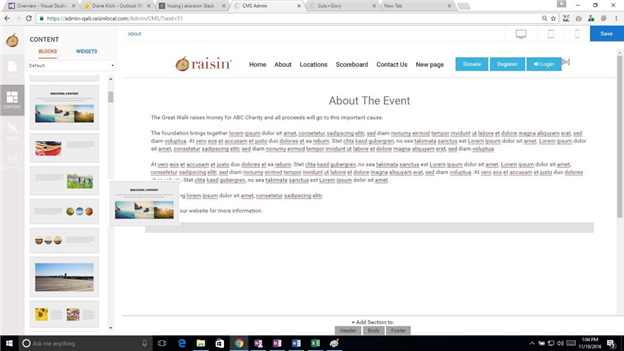
Drag content blocks from the Content panel into a Section on the page to start populating it with content. There are hundreds of drag-and-drop content blocks in the Content panel at your fingertips, all of which are pre-formatted to be mobile-responsive.
Clicking onto any page in the Preview Pane opens up the content for editing. You will notice that you are now in the Content section of the CMS, and the Section Controls switches from the tree view of pages for your site to a full suite of pre-formatted content blocks.

Drag Content Blocks onto the page.

Simply click on the box you want to edit and it opens up the content box for in-line editing!
To demonstrate:
Check out our webinar, that further reviews how to use body sections and content blocks here.