What do Settings do in the Website CMS?
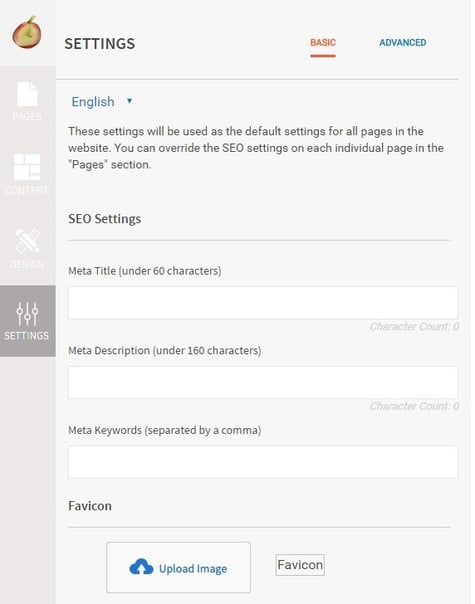
The Site Settings panel is an area to add meta data, Favicon or custom code across all pages of your site.
Before going live, be sure to set the site settings for your website so that your site is optimized as best as possible for Search Engines. Use the Basic Site Settings to add Meta Title, Meta Descriptions and Meta Tags for your site.
By default, these will be inherited across all pages for your site. However, you can fine tune this at the page level using the Page Setting controls available for each page.
You can also add a Favicon for your site. Favicon is the small image that appears in the browser tab for your site.

Advanced
The Advanced Site Settings are used to add custom code to the Header (sometimes called <head>) or Body (sometimes called <body>) code injections that should be applied across all pages of your site. These might be employed for ad tags, remarketing tags, marketing pixels, and other tracking codes.
These settings should only be used by knowledgeable, technical staff, as it could introduce potential conflicts to the website code and mess up functionality.
raisin sites can be integrated with Google Analytics out-of-the-box, so there is no need to add standard Google Analytics tags for traffic and eCommerce tracking via the Advanced Settings tab of Website Builder.
If importing custom Google Fonts into this region, use the "Standard" embed option.
Adding Code to Specific Pages
If the code snippet you're adding should be applied only to a sub-set of pages, such as the successful transaction page or landing page for an advertisement, do not use this feature. Instead, use the Advance Page Settings feature available on each page of the site. Full site testing should be done after any code injections occur to ensure that the code snippet hasn’t introduced any unwanted site behaviour.
