Adding a homepage banner image.
For best effect, Homepage banners should combine the full-width image Section with title and/or image content blocks layered on top.
Homepage banner images are best created using the full-width image Section, and a combination of title and image content blocks layered on top.
Adding the background layer
The event Homepage template starts with a background image -- or "hero image" -- at the top of the page. To update it, follow these steps:
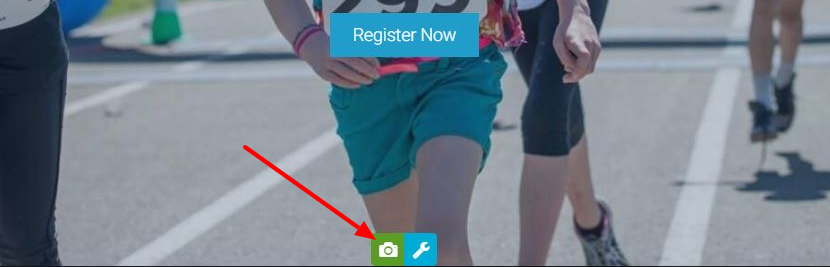
- Hover over the bottom (x-axis) of the sample image. Click the green camera icon that appears.
- Upload the image you'd like to be the background layer of banner. Recommended width is 1800 pixels and height of 600 pixels (width should be greater than 1500 pixels).

Note: We do not recommend adding background images with text as they will crop on smaller screens and the text cannot be picked up by search engines. Moreover, background images without any overlaying content (includes spacers) will not appear at mobile breakpoints.
Be sure to preview how it looks on various devices/screens for desired effect.
If the image you've uploaded is too bright, you can add contrast with an Overlay Colour:
- Click the blue wrench in the bottom of the section, and select the Image Box Setting option.
- Choose the colour wheel icon. Select your desired colour from the palette or type the appropriate RGB or hex code in the colour field above.
- Adjust transparency by clicking the plus (+) or minus (-) sign found in the Overlay Transparency section.
Adding a title or wordmark
Next, overlay a title, wordmark and/or logo by dropping in the appropriate content blocks on top the background:
- Click the Content panel on the left-hand side of the CMS.
- Find the desired content block you'd like to display in front of the background. While any blocks can be added here, we recommend choosing from the "Title", "Title, Subtitle" or "Info, Title" for text, or the "Single Image" for elements like logos, wordmarks or icons.
- Drag the block(s), and drop it on top of the image. Repeat until all the content you'd like is in place.

We always recommend using the Image Properties tool (chainlink icon) to tag images title or "alt tag", but this is especially important if you only add only an image to this area. Doing so will ensure that logos or wordmarks are appropriately crawled by search engines.
Demonstration
Check out our webinar that further reviews how to design a homepage banner: