Customizing fundraising stats/counters widgets
The Peer-to-Peer template includes Homepage widgets and Personal/Team stats that can be customized with your own icons and styles.
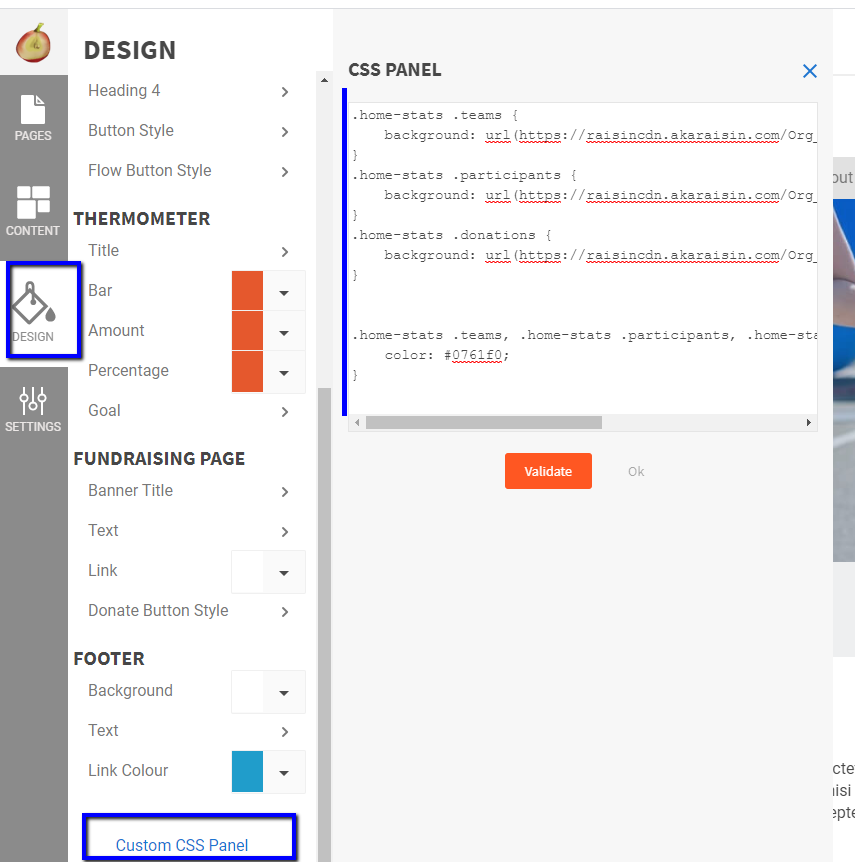
The Custom CSS panel found in the Design panel of your events can be leveraged to extend the look and feel of your campaign site beyond the standard style selections and pickers.
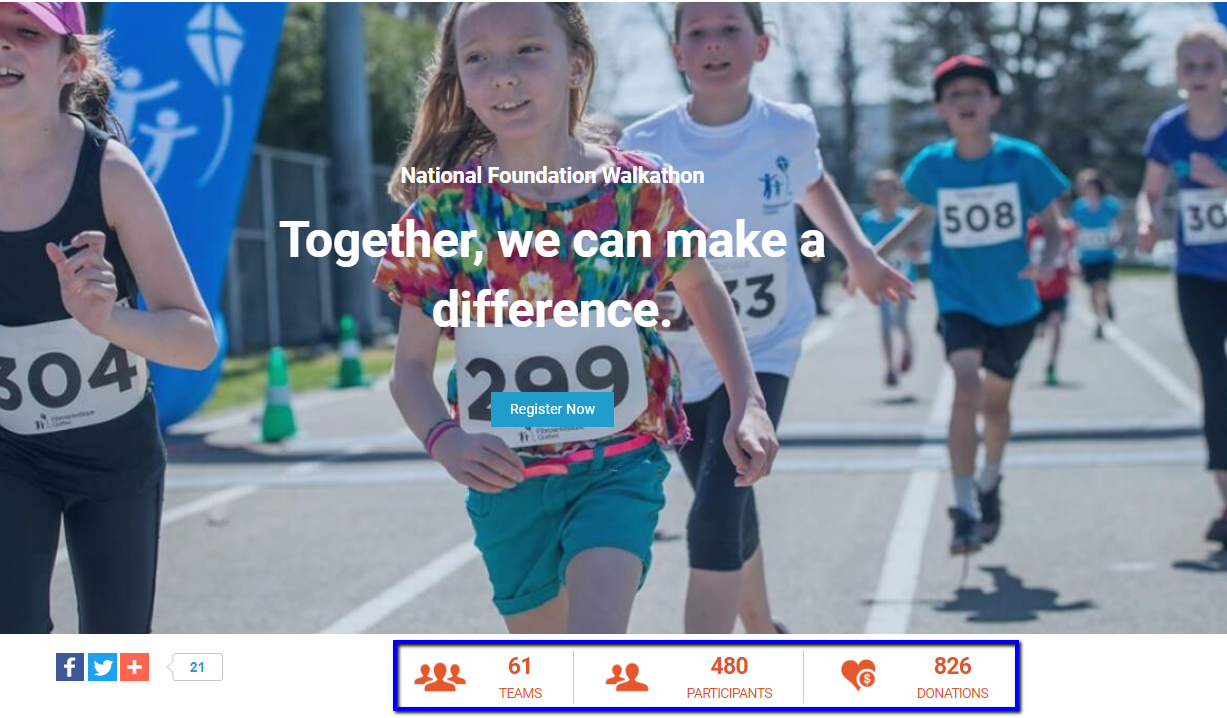
Two areas commonly affected via custom CSS are the Teams, Participant and Donations widgets on your Event homepage, and the Number of Donations and Biggest Donation widgets on the Personal and Team pages.

The widgets are comprised of two elements:
- Icons
- Stats
Icons
The default orange icons on the event homepage are SVG icons that can be easily adjusted with CSS. Use the code snippet below as a sample for your custom CSS.
.home-stats .icon {
fill: #0761f0;
}
- Paste the updated CSS into your the Custom CSS Panel of your event. Click validate and Save.
Stats
The colour stats and stats labels across your can be updated following similar steps:
- Using the below code snippet as an example, replace the hex colour code with the colour code of your preference (e.g. #0761f0). RBGA codes are also acceptable.
- Copy/paste into the Custom CSS Panel of your event. Click Validate and Save.
/* Home Statistics - Updates stat number */
.home-stats .number {
color: #0761f0;
}
/* Home Statistics - Updates stat label */
.home-stats .title {
color: #0761f0;
}
Widgets on Personal and Team Page
Similar widgets also exist on the Personal and Team Pages, respectively showcasing the number of donations and biggest donation, and number of team members and number of donations. These can be edited with the following CSS styles:
/* Personal Page - Updates stat number */
.rs-preview .page-stats .stat-data--number {
color: #0761f0;
}
/* Personal Page - Updates stat label */
.rs-preview .page-stats .stat-data--label {
color: #0761f0;
}
Adding to Custom CSS Panel
If you have modified the icons and the stats correctly, the CSS Panel should look like this: