How do I add images and custom HTML to messages?
Message Templates include an Image Manager and HTML editors to completely customize the style of your messages.
raisin Message Templates include both an Image Manager feature to upload images to your emails, as well as the ability to toggle to HTML for advanced users to modify and style messages completely.
Images and Image Specifications
To upload an image, click the "Image Manager" icon or toggle to HTML and add <img src="IMAGE URL"> code into the body of the message.
With both methods, you can technically add images of any size, but may not appear or scale as intended depending on the browser/email provider. For optimal viewing, we recommend the following dimensions:
- Single image (full width) – 600PX
- Two side by side images – 264PX
- Three images side by side – 164PX
Note: These sizes are recommendations as your images can range in size depending on the needs of your organization’s branding. We recommend maintaining images below a 600PX threshold.
When uploading images to your email, it's strongly recommend saving the image for the web (.JPG, .JPEG, .PNG format), which will compress the saved file’s size. When using the Image Manager, any images over 2MB in size will not be uploaded. These images are too large and will also take longer to load.
We recommend uploading images to raisin in the exact size they should be, as not all e-mail providers will read images if you change the size via Image Properties via e-mail.
Alt Text
Not everyone's e-mail will render the images you add. Some recipient's email providers might automatically block or remove images from e-mail. If this happens, adding Alt Text provides the recipient with a brief description of the image you intended to be there.
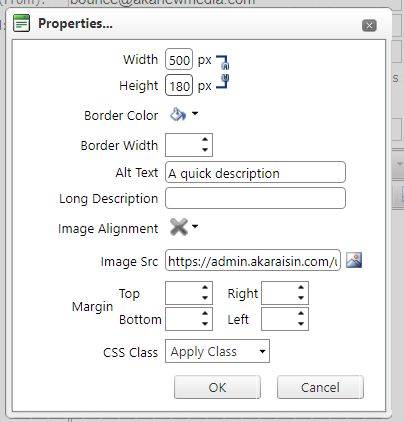
To add Alt Text, right-click the image and select Properties. Type a brief description in the "Alt Text" field and save. We recommend something brief that describes the image or encourages the recipient to keep reading.

Spam
Be careful! Adding a lot of images or very heavy images can increase chance that receiver’s email provider might flag said email as spam. Typically Outlook, Yahoo, or Gmail will not flag images as spam, but addresses with a higher security clearance email provider (hospitals, banks, school-boards, etc.) might.
Creating a Template using HTML
Looking to get fancy? As raisin Message Templates provide access to HTML, you can drop code in to create professional emails. While there are plenty of open source resources out there, you can try dropping the HTML below in and modify the email Title, images, and copy as needed from raisin. Make note of the following areas in the code that are editable if you wish:
- <title>
- <body yahoo="" bgcolor="#ffffff">
- <td class="footer" bgcolor="#f2f2f2">
Like with images, be sure to test to ensure that all merge fields and content are working correctly.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>TITLE YOUR EMAIL HERE</title>
<style type="text/css">
body {margin: 0; padding: 0; min-width: 100%!important;}
img {height: auto;}
.content {width: 100%; max-width: 600px;}
.header {padding: 10px 0px 20px 0px;}
.innerpadding {padding: 30px 30px 30px 30px;}
.borderbottom {border-bottom: 1px solid #ffffff;}
.bodycopy {color: #222; font-family: sans-serif;}
.bodycopy {font-size: 16px; line-height: 22px;}
.footer {padding: 20px 30px 15px 30px;}
.footercopy {font-family: sans-serif; font-size: 14px; color: #666565;}
.footercopy a {color: #666565; text-decoration: underline;}
@media only screen and (max-width: 550px), screen and (max-device-width: 550px) {
body[yahoo] .hide {display: none!important;}
}
/*@media only screen and (min-device-width: 601px) {
.content {width: 600px !important;}
.col425 {width: 425px!important;}
.col380 {width: 380px!important;}
}*/
</style>
</head>
<body yahoo="" bgcolor="#ffffff">
<table width="100%" bgcolor="#ffffff" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td>
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" class="content" align="center" cellpadding="0" cellspacing="0" border="0">
<tbody><tr>
<td bgcolor="#ffffff" class="header">
<img class="fix" src="http://akaraisin.com/Raisin/media/images/img_sample_banner-600.jpg" width="600" border="0" alt="WRITE A DESCRIPTION OF THE IMAGE HERE">
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
<tr>
<td class="innerpadding borderbottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td class="bodycopy">
Your Message Here
</td>
</tr>
</tbody></table>
</td>
</tr>
<tr>
<td class="footer" bgcolor="#f2f2f2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td align="center" class="footercopy">
Organization Name<br>
Address<br>
Address Line Two<br>
<a href="http://www.organizationname.com">www.organizationname.com</a><br />
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody></table>
</body></html>
Here's how it renders in email (merge fields will populate dynamically):

Check out our webinar, that further reviews how to use Message Templates here.