How to edit between Design and HTML?
Within the edit content manager you're able to switch between three screens: Design, HTML, and Preview. Design allows you to edit content similar to Microsoft Word, but HTML allows you to edit content via html coding.
Design

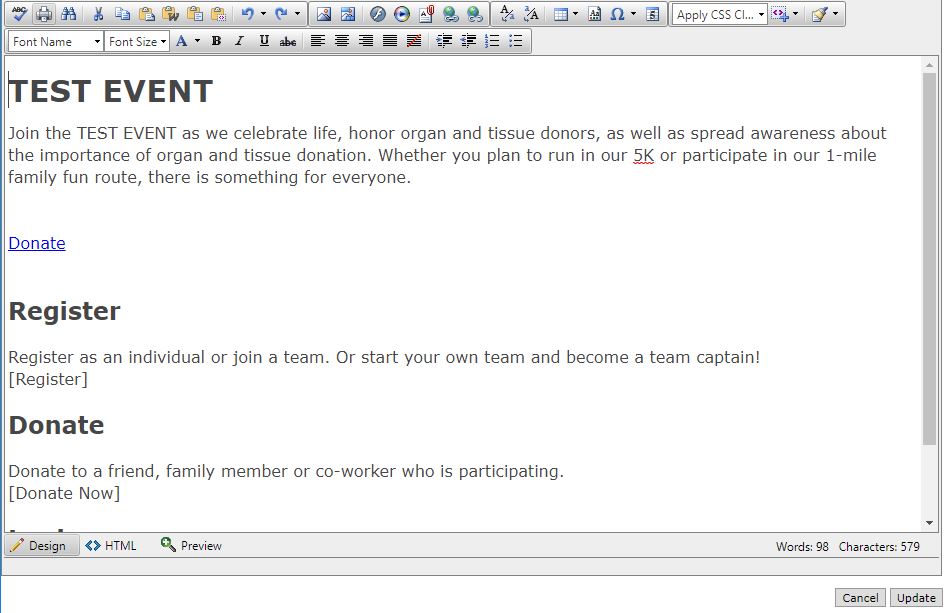
By default, the editing content manager opens within the Design screen. Within this content editor, you're able to adjust content via the tool bar on the top of the screen. This allows you to directly enter content and format it, as if you were using Microsoft Word. You also have the ability to add additional media via the Image Manager, Flash Manager, Media Manager (video), Document Manager, and Hyperlink Manager.
HTML
.jpg)
HTML allows you to further your work within the Design screen by adding classes, styles, and even embedding media. Majority of the work can be accomplished within the Design portion or purely within HTML. The purpose of this article is to get you familiarized with the two different editors. HTML allows you to work with the CSS Styles, which are located under the Content Management tab. This would allow you to code in your content onto your page, but adjust the look with CSS. HTML is the content and what is being said, but CSS is the style and how it looks.