Why are my images grainy?
Grainy images result from the manipulation of the photo's dimensions, which stretch or distort the image from its original size.
Grainy Images
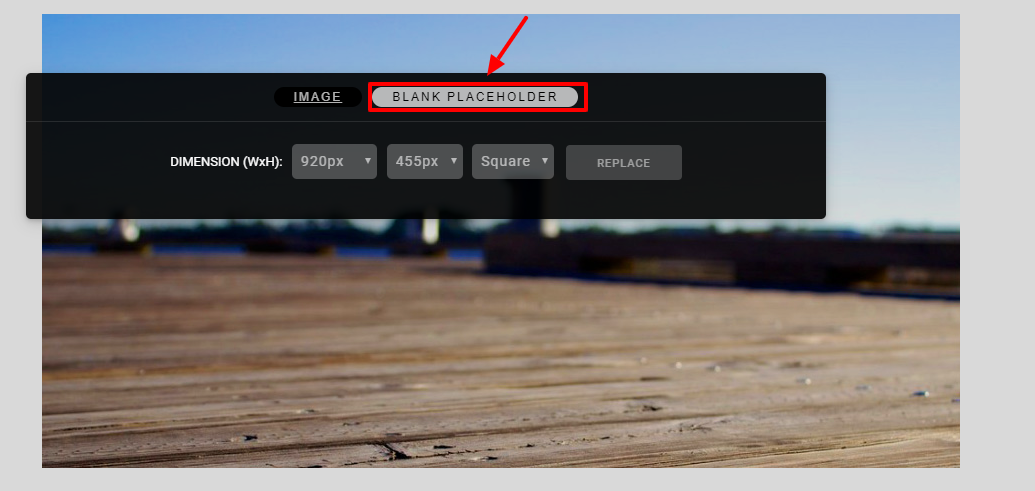
When inputting images on your event, it's a good idea to know the native size of your image and the dimensions of your desired upload section. For example, if you're uploading an image that has the size of 100PX wide and 60PX tall, then this is a relatively small image. You can then view size of the image content block by pressing the orange link icon, then the BLANK PLACEHOLDER tab. As you can see from the example below, the small image we'll be uploading into this content block will be stretched to meet the dimensions of the image content block.

Uploading Small Image
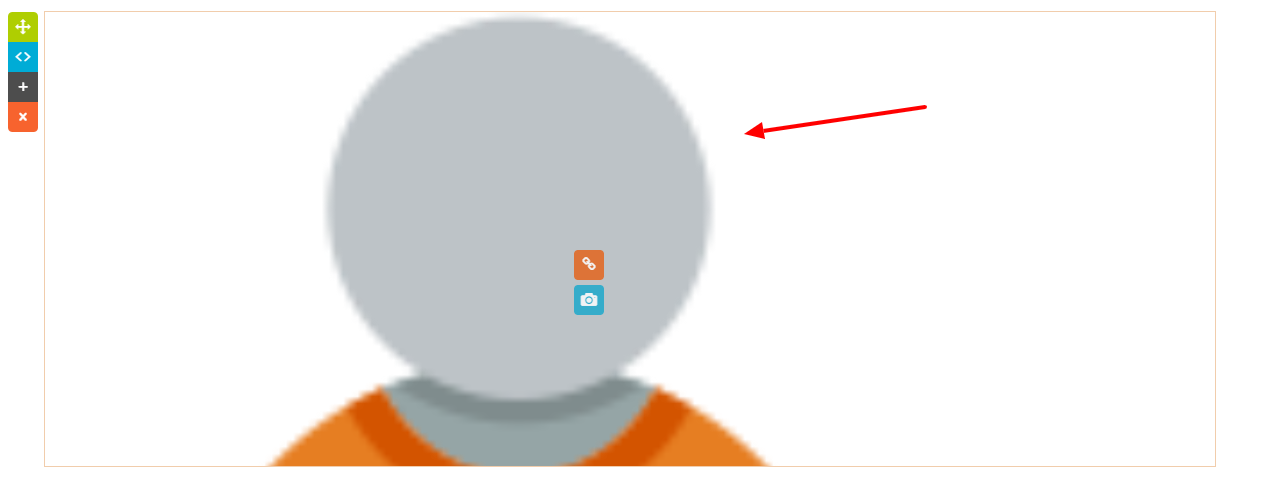
As we can see above, the small image being uploaded into the larger content block will stretch out the image's dimensions in order to fill the content block dimensions. I've included an image below, which shows what happens when a small image is stretched to meet the larger dimensions of the content block. As you can see the positioning is off, and the edges are very blurry/grainy.

Fixing Grainy Images
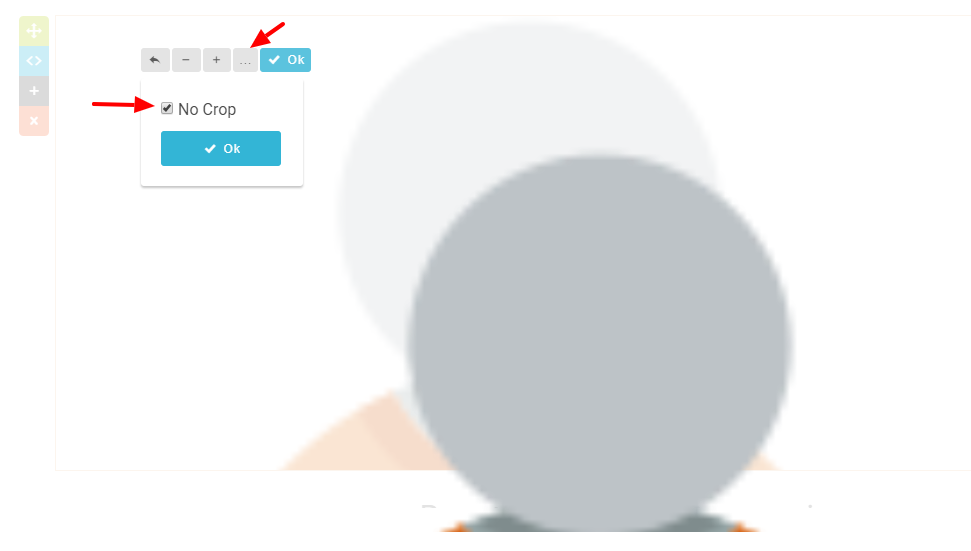
In order to fix grainy images you have two options: the first option would be to re-upload the image, but ensure it's not cropped to the larger dimensions. The second option would be to use a different image/image content block altogether that supports the desired content. To upload an image that is not cropped to the dimensions of the content block, you can upload the image, but select the "...", then select the No Crop options. Then press "OK".
Selecting No Crop

Image's Native Size