How to edit mobile content? (GD)
Just like the desktop section, you're able to edit the Event Home, About Us, Contact Us, Privacy Policy, and more.
General Content Pages
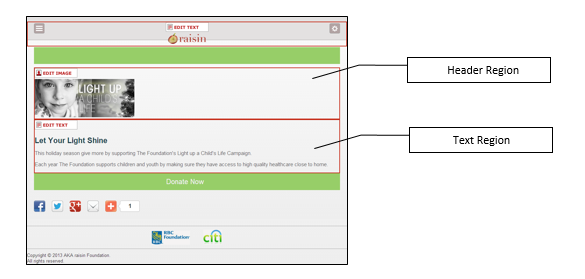
Event Home
The event home page has 2 regions to edit for mobile: a header region and a text region. The header region is intended to be used for a graphic banner that is branded for your event, your organization or anything else that you would like. The image will automatically resize depending on the device being used. The event home page will only appear on Stand-Alone sites.

Not available for editing for Integrated General Donations.
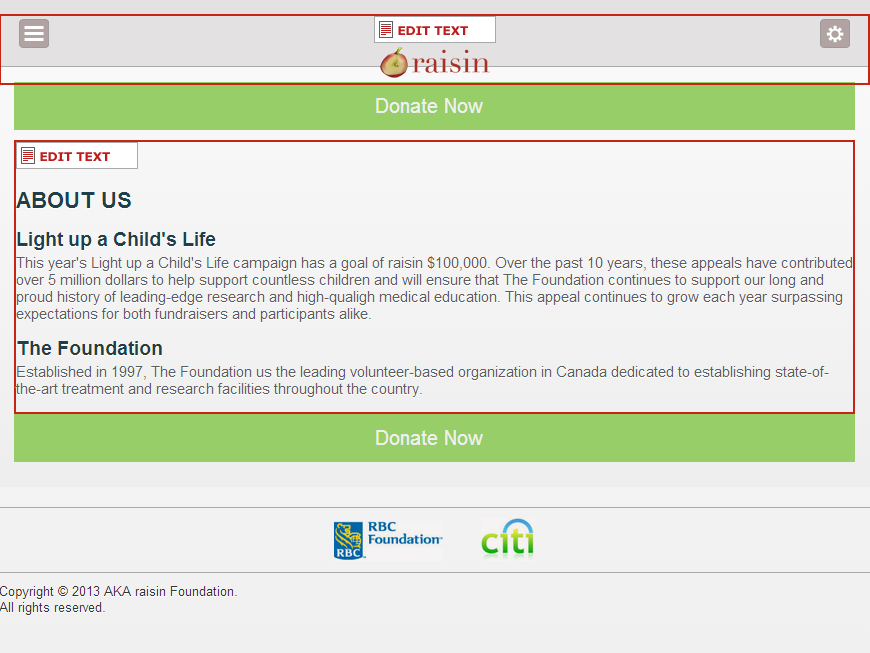
About Us, Contact Us, Privacy Policy
Just like the full version, these 3 content pages can be repurposed for other uses, depending on your event needs. As the call to action is the primary purpose of the General Donation site, we’ve included Donate buttons on these pages as well. To access these pages, users will click on Menu in the top-left corner on their mobile devices. Ensure that the labels for these pages are consistent with the Desktop version. The names of the pages as they will appear on the menu can be updated in General – Common Regions.

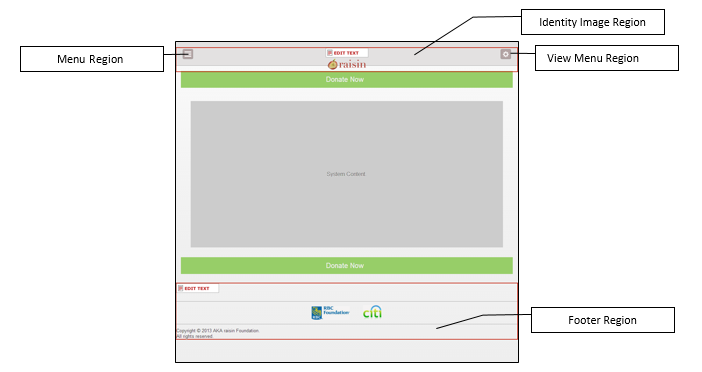
General - Common Regions
The common regions for mobile are different than those for the full version. From this page, you can edit the identity image on all pages and the footer that appears on all pages.

Identity Image
This image will appear on all pages of the mobile event. It differs from the Event Home header. This image should be small to ensure that the pages are showing on a small device. We recommend that the height of the image not exceed 100 pixels.